Favicon is a small image that appears on various location like the browser’s address bar or next to the page’s name in bookmark website icon, tab icon, URL icon, or bookmark icon.
The main purpose of a favicon is to make your website easier to be recognized. When you open multiple tabs in the browser, by looking at the Favicon, you can easily recognize the website without reading the website title. In the bookmark section, favicon helps users easily distinguish where their website is in bookmarks.
More importantly, if a website lacks a Favicon, the attractiveness and appeal seem to be partially reduced compared to websites with Favicon.
In this tutorial, we will find out how to change the favicon of a Magento 2 website. There will be 2 methods to change favicon, you can choose the method that you feel most comfortable with.
Contents
Prepare a favicon file
The standard sizes of Favicon on the website are: 16×16 pixels (most recommended); 32×32 or 48×48, 64×64
You can also use larger or smaller Favicon sizes but it will consume more bandwidth and may cause a slow load of the Favicon. The size of the favicon.ico file should be less than 100kb.
Favico file type
Magento 2 supports the following file types for favicon: .ico, .png, .gif, .jpg, .jpeg, .apng, .svg. However, as not all browsers support all these file types, you’re recommended to prepare .ico file to use as a Magento 2 favicon because ico is the most widely supported file type.
How to create a favicon file
There are many ways to create a favicon file to use as Website’s favicon. You can use graphics editor programs like Microsoft Paint, Adobe Photoshop, Coreldraws… to create favicon file.

If you use photoshop or paint, when saving file, remember to set file extension as .ico
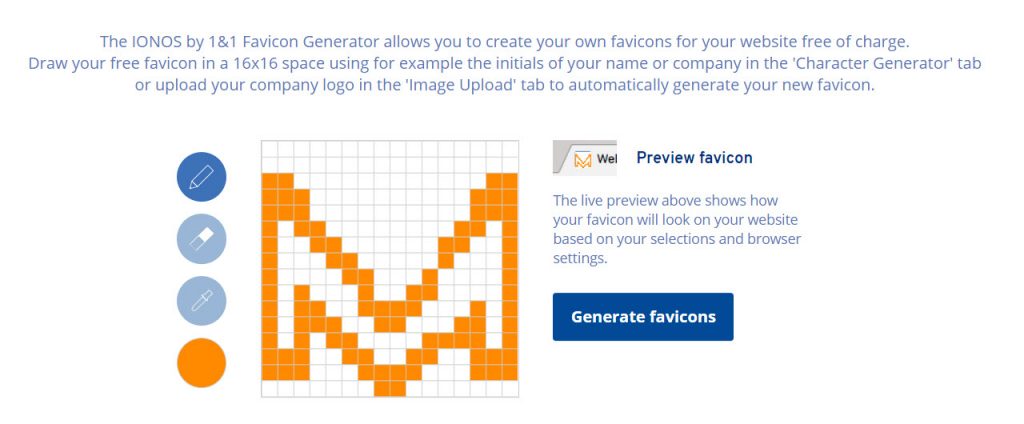
There are also several online tools to create favicon.



By using these online tools, you can quickly generate a favicon file in proper format and download it to your computer.
Method 1: Change favicon using Magento 2 backend.
Unline Magento 1, in Magento 2 we can directly change Favicon in admin section.
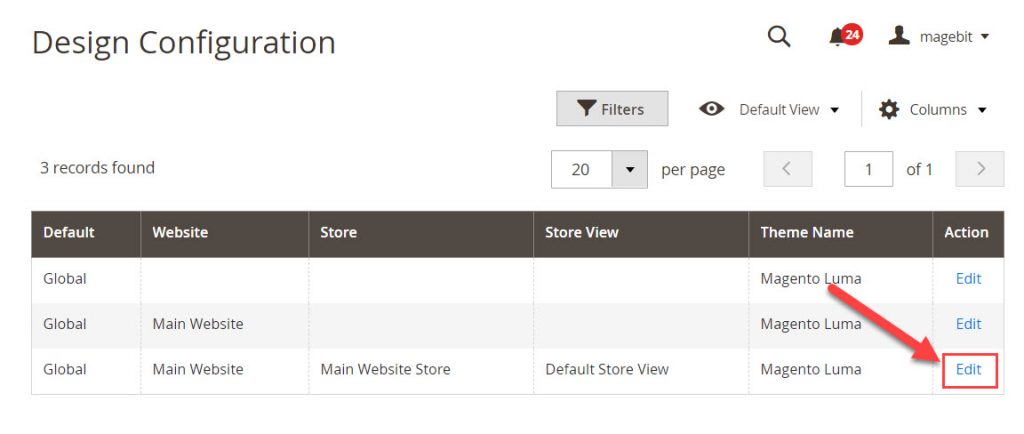
Go to Admin dashboard > Content > Design > Configuration, select the store view you want to change Favicon.
If you want to change default store view, go to Default store view row and select edit in action column
Now we will select theme to change favicon in Applied Theme section. In this example, I will change favicon for Luma (default Magento 2 theme) so I choose Magento Luma
After selecting theme, go to HTML Head section. Here you will have 2 options to upload favicon.
- Upload: You will upload a new image file from computer to use as website’s Favicon
- Select from Gallery: You will pick an image from remote host’s folders to be used as Favicon.
After you choose an image as favicon, click on Save Configuration to apply changes
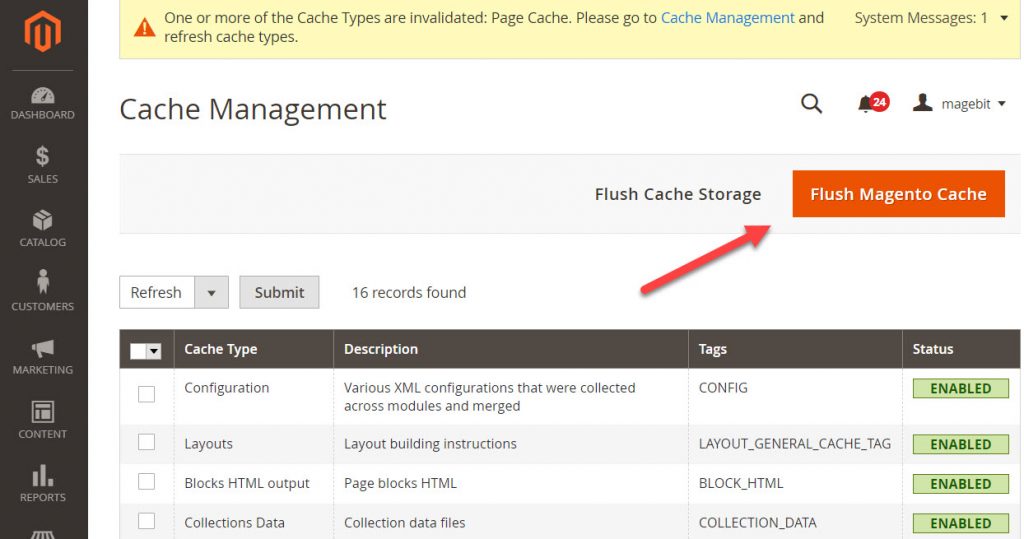
Finally flush cache to see the new Favicon on your website using flush cache command
bin/magento cache:flush
Or go to System > Tools > Cache Management and click Flush Magento Cache

Method 2: Change favicon using Magento 2 backend.
We can programmatically change favicon in Magento 2 by adding a code line to define new favicon.
Step 1
Connect to your Magento 2 website using a file manager program and go to this path: magento_root\app\design\frontend\<vendor>\<theme>\Magento_Theme\web and upload your new favicon file, for example: favicon-64x64.png
Next, look for default_head_blocks.xml file in magento_root\app\design\frontend\<vendor>\<theme>\Magento_Theme
For example, if I’m using Luma theme then the path should be: magento_root\app\design\frontend\Magento\Luma\Magento_Theme
Step 2:
Edit this file with a text editor and find these line
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<font src="fonts/opensans/light/opensans-300.woff2"/>
<font src="fonts/opensans/regular/opensans-400.woff2"/>
<font src="fonts/opensans/semibold/opensans-600.woff2"/>
<font src="fonts/opensans/bold/opensans-700.woff2"/>
<font src="fonts/Luma-Icons.woff2"/>
</head>
</page>
Next, add your desired favicon link here by using this syntax
<link src="Magento_Theme::favicon-64x64.png" rel="icon" sizes="64x64" />
Where favicon-64x64.png is the file name of your uploaded favicon image. Size="64x64" is the size you want to set for your favicon
The new code should be like this:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link src="Magento_Theme::favicon-64x64.png" rel="icon" sizes="64x64" />
<font src="fonts/opensans/light/opensans-300.woff2"/>
<font src="fonts/opensans/regular/opensans-400.woff2"/>
<font src="fonts/opensans/semibold/opensans-600.woff2"/>
<font src="fonts/opensans/bold/opensans-700.woff2"/>
<font src="fonts/Luma-Icons.woff2"/>
</head>
</page>
Step 3:
Save changes and go to magento_root/pub/static , remove all files inside static folder (except .htaccess file). Also go to magento_root/var and delete everything (except .htaccess file)
Finally flush cache to see changes.
Wrapping up
You already know 2 ways to add favicon to website. This is a small tweak, but it will make your website look special in the eyes of your visitors.
If you have any troubles while changing Magento 2 favicon, please drop a comment below describing your problem and I will be happy to help!